皮肤是应用到一个控件上的样式信息,这些内容保存在.skin文件中。然后控件在使用皮肤时,设置它的skinID属性。如果不设置,它会自动设置为默认值。
主题实际上是皮肤的集合,保存在Thremes子目录中。我们在default.aspx页面上最上一行中增加Theme="blue"。也可以在配置文件中如下代码设置默认皮肤:
下面看今日的小例子:
在App_Themes文件夹下新建两个文件:blue和red。然后分别在两个子文件内新建外部文件SkinBlue,SkinRed。
我们现在其他页面中拖放一个GridView或者ListBox,然后在自动套用格式中选择心仪的格式。比如一个红色格式,当然其他还可以继续设置,这里不赘述。之后我们把设置好了的GridView源代码粘到SkinRed中。然后,我们必须删除控件的ID部分,因为如果不删会出错。切记。
同样的方法,我们可以制作另一个皮肤。
下面只看SkinBlue.skin文件中的代码,SkinRed中的代码类似:
在前台,我们只需要添加一个GridView控件和ListBox控件。然后配置GridView控件的Sql数据源,对于选择那个数据库,怎样设置SQL语句,我们不做详细介绍,我们这里只是用了做简单的。

后台代码:
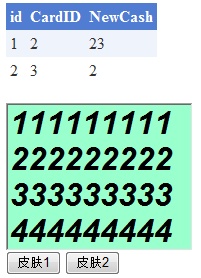
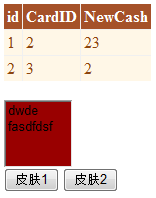
效果展示:


点击两个按钮,可以切换我们设置的两种皮肤。
分享到:









相关推荐
SQLdataSource连接数据库、操纵数据、GridView显示数据并结合SQLdataSource管理数据
ASP.NET源码——GridView+Jquery实现的TreeGrid.zip
android学习——GridView,简单介绍了GridView的使用方法。
安卓Android源码——gridview分页效果.rar
安卓Android源码——gridview分页效果.zip
安卓Andriod源码——gridview分页效果.zip
vb.net DataGridView控件用法,.net DataGridView控件用法,GridView用法
安卓Android源码——GridView拖拽实例源码.zip
Android源码——GridView + ViewFlipper布局界面,模仿“机锋市场.zip
面向对象课程实验数据控件gridview用法演示
TreeGridViewEx树形控件GridView控件 v1.0 Asp.NET扩充控件TreeGridViewEx 控件实现Tree和GridView功能的合并,控件继承自GridView 可用于ASP.NET数据显示。
ASP.NET源码——GRIDVIEW无刷新AJAX 排序源码.zip
Android源码——GridView拖拽实例源码_new_07.zip
这是用vs建的一个例子,关于GridView控件和FormView控件的。
asp.net数据源控件与数据库绑定控件
Android源码——GridView拖拽实例源码_new_07.7z