дҫқз…§ж ҮйўҳпјҢжң¬зүҮеҚҡе®ўд»Ӣз»ҚиҝҷдёӘе°ҸдҫӢеӯҗгҖӮдёӢйқўеҚҡе®ўжҖ»з»“jsйқўеҗ‘еҜ№иұЎзҹҘиҜҶгҖӮ
жҲ‘们еҒҡиҝҷдёӘе°ҸдҫӢеӯҗзҡ„зӣ®зҡ„е°ұжҳҜзҗҶи§Јjsйқўеҗ‘еҜ№иұЎзҡ„зҹҘиҜҶгҖӮе…ҲжӢҝдёӘдҫӢеӯҗиҜ•иҜ•жүӢпјҢ然еҗҺеҶҚжҜ”иҫғзі»з»ҹзҡ„жҖ»з»“дёӢгҖӮиҝҷеқ—е„ҝзҹҘиҜҶеңЁзңӢи§Ҷйў‘зҡ„ж—¶еҖҷпјҢж„ҹи§үзңӢзҡ„ж•ҲжһңдёҚжҳҜеҫҲеҘҪпјҢеҫҲеӨҡйғҪжҳҜеҗ¬зҡ„дә‘йҮҢйӣҫйҮҢзҡ„гҖӮ
еңЁеҒҡиҝҷдёӘдҫӢеӯҗзҡ„ж—¶еҖҷпјҢж„ҹи§үеҫҲеҲ«жүӯгҖӮеӣ дёәJavaScriptиҜӯиЁҖеӨ§еӨҡжғ…еҶөдёӢжҳҜжІЎжңүжҷәиғҪжҸҗзӨәзҡ„гҖӮиҖҢдё”firebugи°ғиҜ•е·Ҙе…·д№ҹз”Ёзҡ„дёҚжҳҜеҫҲеҘҪпјҢиҝҳеңЁйҖӮеә”жңҹпјӣй”ҷиҜҜжҺ§еҲ¶еҸ°зҡ„дҝЎжҒҜе…ЁжҳҜиӢұж–Үзҡ„пјҢдёҚиғҪеӨҹеҸҠж—¶еҮҶзЎ®зҡ„еҸ‘зҺ°й”ҷиҜҜгҖӮ
жңүзҡ„ең°ж–№пјҢдёҚе°Ҹеҝғж•Ій”ҷзҡ„д»Јз ҒпјҢи°ғиҜ•еҚҠеӨ©д№ҹжүҫдёҚеҮәжқҘпјҢзңҹжңүз§ҚзқҒзңјзһҺзҡ„ж„ҹи§үе•ҠгҖӮзңӢжқҘзҶҹз»ғдҪҝз”ЁJavaScriptпјҢиҝҳйңҖиҰҒдёҖж®өж—¶й—ҙзҡ„з»ғд№ е‘ҖгҖӮ
еҘҪдәҶпјҢдёӢйқўзңӢдҫӢеӯҗпјҡ
дёҖгҖҒжҲ‘们йңҖиҰҒе»әз«ӢдёӢйқўдёүдёӘjsж–Ү件е’ҢдёҖдёӘhtmlж–ҮжЎЈгҖӮ

дәҢгҖҒеҲҶеҲ«и§ЈйҮҠдёҠйқўеӣӣдёӘж–Ү件пјҡ
1гҖҒIC.jsжҳҜжҲ‘们е»әз«Ӣзҡ„иҮӘе·ұзҡ„JavaScriptеә“пјҢеңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们йңҖиҰҒиЎҘе……дёӨдёӘж–№жі•пјҡ
2гҖҒmyLog.jsжҳҜиҜҘдҫӢеӯҗзҡ„ж ёеҝғгҖӮmyLoggerеҮҪж•°дёӯпјҢеҢ…еҗ«жһ„йҖ еҮҪж•°пјҢcreateWindowеҮҪж•°пјҢwriteRawеҮҪж•°гҖӮ
createWindowеҮҪж•°з”ЁдәҺеҲӣе»әдёҖдёӘзӘ—дҪ“гҖӮ
writeRawеҮҪж•°з”ЁдәҺеҗ‘жүҖеҲӣе»әзҡ„зӘ—дҪ“дёӯж·»еҠ дёҖжқЎи®°еҪ•гҖӮ
myLoggerеҮҪж•°д»ҚеҢ…еҗ«writeе’ҢheaderдёӨдёӘзү№жқғеҮҪж•°гҖӮwriteеҮҪж•°з”ЁдәҺе°ҶеӨ§дәҺеҸ·е°ҸдәҺеҸ·иҝӣиЎҢжӯЈеҲҷиҪ¬жҚўжҲҗHTMLж Үи®°пјӣheaderеҮҪж•°з”ЁдәҺеҗ‘ж—Ҙеҝ—зӘ—дҪ“дёӯж·»еҠ ж ҮйўҳгҖӮ
3гҖҒtest.jsдёӯд»Јз Ғзҡ„дё»иҰҒдҪңз”ЁжҳҜеҗ‘windowеҜ№иұЎйҮҢйқўж·»еҠ дёҖдёӘloadдәӢ件гҖӮ然еҗҺеҲҶеҲ«жөӢиҜ•myLog.jsйҮҢйқўзҡ„ж–№жі•зҡ„жӯЈзЎ®жҖ§пјҡ
4гҖҒhtmlйЎөйқўзҡ„дҪңз”Ёе°ұжҳҜж·»еҠ еә”з”ЁпјҢжҳҫзӨәз»“жһңпјҡ
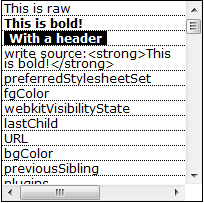
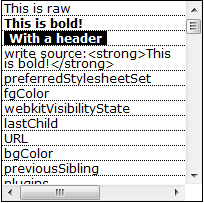
дёүгҖҒжҳҫзӨәз»“жһңпјҡ

еӣӣгҖҒжҖ»з»“пјҡ
жҲ‘们еҸҜд»Ҙе°Ҷжң¬дҫӢдёӯдё»иҰҒд»Јз ҒеҶҷеңЁиҮӘе·ұзҡ„JavaScriptеә“дёӯпјҢ并用иҜҘж–№ејҸд»Јжӣҝalertж–№жі•пјҢиҫҫеҲ°еҫҲеҘҪзҡ„жҳҫзӨәж•ҲжһңпјҲеҰӮдёҠеӣҫпјүгҖӮдҪҝз”Ёзҡ„еҗҢж—¶пјҢжҲ‘们д№ҹеңЁзҶҹжӮүиҜҘеҮҪж•°пјҢе’Ңе…¶дёӯеҫҲдјҳйӣ…зҡ„еҶҷжі•пјҢж…ўж…ўзҡ„е®ғе°ұдјҡеҸҳжҲҗжҲ‘们иҮӘе·ұзҡ„дёңиҘҝгҖӮ
жәҗд»Јз ҒдёӢиҪҪпјҡhttp://download.csdn.net/detail/liu765023051/4365978
еҲҶдә«еҲ°пјҡ











зӣёе…іжҺЁиҚҗ
javascript йқўеҗ‘еҜ№иұЎfunctionиҜҰи§Ј В jsдёӯзҡ„еҮҪж•°жңүдёүз§ҚиЎЁзӨәж–№ејҸпјҡ //еҮҪж•°зҡ„第дёҖз§ҚиЎЁзӨәж–№ејҸпјҡеҮҪж•°е…ій”®еӯ—зҡ„ж–№ејҸ function f1() { alert("f1"); } //еҮҪж•°зҡ„第дәҢз§ҚиЎЁзӨәж–№ејҸпјҡеҮҪж•°еӯ—йқўйҮҸзҡ„ж–№ејҸ var f2 = ...
constructorжҢҮеҗ‘еҜ№иұЎзҡ„жһ„йҖ еҮҪж•°пјҢprototypeжҢҮеҗ‘дҪҝз”Ёжһ„йҖ еҮҪж•°еҲӣе»әзҡ„еҜ№иұЎе®һдҫӢзҡ„еҺҹеһӢеҜ№иұЎгҖӮ function Person(){ } var person = new Person(); Person.prototype = { constructor : Person, name : 'zxs', age :...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptеҲӣе»әеҜ№иұЎж–№жі•гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ жңҖз®ҖеҚ•зҡ„ж–№ејҸе°ұжҳҜеҲӣе»әдёҖдёӘObjectеҜ№иұЎпјҢ并дёәе…¶ж·»еҠ еұһжҖ§е’Ңж–№жі•гҖӮ //зӨәдҫӢд»Јз Ғ var person=new Object() person.name=yumi person.age=18 ...
е·ҘеҺӮжЁЎејҸжҠҪиұЎдәҶе…·дҪ“еҜ№иұЎзҡ„иҝҮзЁӢпјҢз”ЁеҮҪж•°жқҘе°ҒиЈ…д»Ҙзү№ingжҺҘеҸЈеҲӣе»әеҜ№иұЎзҡ„з»ҶиҠӮгҖӮ еҰӮдёӢпјҡ function createAnimal(name, age) { var o = new Object(); o.name = name; o.age = age; o.sayName = function() { alert&#...
6) typeofеҮҪж•°зҡ„иҝ”еӣһеҖјпјҡж•°еӯ—вҖ”вҖ”numberпјҢеӯ—з¬ҰдёІвҖ”вҖ”stringпјҢеёғе°”еҖјвҖ”вҖ”BooleanпјҢеҜ№иұЎгҖҒж•°з»„гҖҒnullвҖ”вҖ”objectпјҢеҮҪж•°еҗҚвҖ”вҖ”functionжҲ–undefinedпјҲжңӘе®ҡд№үж—¶пјүгҖӮдё»иҰҒз”ЁжқҘеҢәеҲ«еҢәеҲ«еҜ№иұЎе’ҢеҺҹе§Ӣзұ»еһӢгҖӮиҰҒеҢәеҲҶеҜ№иұЎзҡ„е…·дҪ“зұ»еһӢ...
еҜ№иұЎеңЁйқўеҗ‘еҜ№иұЎзј–зЁӢдёӯпјҢзұ»жҳҜеҜ№иұЎзҡ„жЁЎжқҝпјҢеҜ№иұЎе°ұжҳҜзұ»зҡ„е®һдҫӢпјҢдҫӢеҰӮвҖңзӢ—вҖқжҳҜдёҖдёӘзұ»пјҢиҖҢиҝҷеҸӘзӢ—е°ұжҳҜдёҖдёӘеҜ№иұЎпјҢиҝҷеҸӘеҸ«вҖңhello dogвҖқзҡ„зӢ—е°ұжҳҜдёҖдёӘе®һдҫӢгҖӮеҰӮдҪ•е®ҡд№үзұ»1. жһ„йҖ еҮҪж•°жі•иҝҷжҳҜз»Ҹе…ёж–№жі•пјҢд№ҹжҳҜж•ҷ科д№Ұеҝ…ж•ҷзҡ„ж–№жі•гҖӮе®ғз”Ё...
WindowеҜ№иұЎжҳҜе®ўжҲ·з«ҜjavascriptжңҖй«ҳеұӮеҜ№иұЎд№ӢдёҖпјҢеҸӘиҰҒжү“ејҖжөҸи§ҲеҷЁзӘ—еҸЈпјҢдёҚз®ЎиҜҘзӘ—еҸЈдёӯжҳҜеҗҰжңүжү“ејҖзҡ„зҪ‘йЎөпјҢеҪ“йҒҮеҲ°BODYгҖҒFRAMESETжҲ–FRAMEе…ғзҙ ж—¶пјҢйғҪдјҡиҮӘеҠЁе»әз«ӢwindowеҜ№иұЎзҡ„е®һдҫӢгҖӮеҸҰеӨ–пјҢиҜҘеҜ№иұЎзҡ„е®һдҫӢд№ҹеҸҜз”ұwindow.open()ж–№жі•...
JavaScript CollectGarbageеҮҪж•°жЎҲдҫӢиҜҰи§Ј гҖҖйҰ–е…ҲзңӢдёҖдёӘеҶ…еӯҳйҮҠж”ҫзҡ„е®һдҫӢпјҡгҖҖ<SCRIPT LANGUAGE="JavaScript">гҖҖ<!--гҖҖstrTest = "1";гҖҖfor ( var i = 0; i ; i ++ )гҖҖ{гҖҖstrTest += strTest;гҖҖ}гҖҖalert(strTest);гҖҖ...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptеҲӣе»әеҜ№иұЎзҡ„еӣӣз§Қеёёз”ЁжЁЎејҸгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ иҝҷйҮҢд»Ӣз»ҚдәҶjavascriptдёӯеҲӣе»әеҜ№иұЎеёёз”Ёзҡ„еҮ з§ҚжЁЎејҸпјҢеҢ…жӢ¬пјҡе·ҘеҺӮжЁЎејҸпјҢжһ„йҖ еҮҪж•°жЁЎејҸпјҢеҺҹеһӢжЁЎејҸпјҢз»„еҗҲжһ„йҖ еҮҪж•°дёҺеҺҹеһӢзҡ„жЁЎејҸпјҢеҠЁжҖҒ...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScript жөҸи§ҲеҷЁеҜ№иұЎжЁЎеһӢBOMеҺҹзҗҶдёҺеёёи§Ғз”Ёжі•гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ д»Җд№ҲжҳҜBOM BOMпјҡBrowser Object ModelпјҢжөҸи§ҲеҷЁеҜ№иұЎжЁЎеһӢ д»ҺдёҠеӣҫд№ҹеҸҜд»ҘзңӢеҮәпјҡ windowеҜ№иұЎжҳҜBOMзҡ„йЎ¶еұӮ(ж ёеҝғ)еҜ№иұЎпјҢ...
//зҗҶи§ЈеҜ№иұЎпјҢжңҖз®ҖеҚ•зҡ„ж–№ејҸе°ұжҳҜйҖҡиҝҮеҲӣе»әдёҖдёӘObjectзҡ„е®һдҫӢпјҢ然еҗҺдёәе®ғж·»еҠ еұһжҖ§е’Ңж–№жі• var person = new Object(); person.name = "Xulei"; person.age = "23"; person.job = "еүҚз«Ҝе·ҘзЁӢеёҲ"; person.sayName = ...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptе®һзҺ°еҗҢж—¶и°ғз”ЁеӨҡдёӘеҮҪж•°зҡ„ж–№жі•гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ иҝҷйҮҢеҲҶжһҗJavaScript еҗҢж—¶и°ғз”ЁеҗҢдёҖзҪ‘йЎөеҶ…зҡ„еӨҡдёӘеҮҪж•°зҡ„е®һзҺ°ж–№жі•пјҢзӮ№еҮ»жҢүй’®еҗҺжү§иЎҢеӨҡж¬ЎеҮҪж•°пјҢжҜ”еҰӮиҝһз»ӯеј№еҮәеӨҡж¬ЎзӘ—еҸЈгҖӮ е…·дҪ“д»Јз Ғ...
дё»иҰҒд»Ӣз»ҚдәҶJavaScript MathеҜ№иұЎе’Ңи°ғиҜ•зЁӢеәҸзҡ„ж–№жі•,з»“еҗҲе®һдҫӢеҪўејҸеҲҶжһҗдәҶjavascriptдёӯMathеҜ№иұЎз”ҹжҲҗйҡҸжңәж•°д»ҘеҸҠдҪҝз”Ёalert()гҖҒconsole.log()еҮҪж•°иҝӣиЎҢй”ҷиҜҜи°ғиҜ•зӣёе…іж“ҚдҪңжҠҖе·§,йңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢ
зҗҶи§ЈеҜ№иұЎпјҢжңҖз®ҖеҚ•зҡ„ж–№ејҸе°ұжҳҜйҖҡиҝҮеҲӣе»әдёҖдёӘObjectзҡ„е®һдҫӢпјҢ然еҗҺдёәе®ғж·»еҠ еұһжҖ§е’Ңж–№жі• д»Јз ҒеҰӮдёӢ: В var person = new Object(); В person.name = вҖңXuleiвҖқ; В person.age = вҖң23вҖқ; В person.job = вҖңеүҚз«Ҝе·ҘзЁӢеёҲвҖқ; В ...
/* *(REFER TO <JAVASCRIPT>P151) *@time 2008-11-25 */ д»Јз ҒеҰӮдёӢ://жІЎжңүиҝ”еӣһеҖј function Test0(){ this.name=вҖҷtest0вҖІ; } var test0=new Test0; //debugger; alert(test0);//иҫ“еҮә[Object] alert(test0...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptеҲӣе»әеҜ№иұЎзҡ„еёёз”Ёж–№ејҸгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ JSдёӯжІЎжңүзұ»зҡ„жҰӮеҝөпјҢйӮЈд№ҲжҖҺд№ҲеҲӣе»әеҜ№иұЎе‘ўпјҹдёӢйқўдёҖдёҖжқҘз»ҶиҜҙпјҒ дј з»ҹзҡ„еҲӣе»әеҜ№иұЎзҡ„ж–№ејҸпјҡ 1гҖҒеҲӣе»әObjectзҡ„е®һдҫӢ var person = new Object...
еӣ дёәJavaScriptжҳҜеҹәдәҺеҺҹеһӢпјҲprototypeпјүзҡ„пјҢжІЎжңүзұ»зҡ„жҰӮеҝөпјҲES6жңүдәҶпјҢиҝҷдёӘжҡӮдё”дёҚи°ҲпјүпјҢжҲ‘们иғҪжҺҘи§ҰеҲ°зҡ„йғҪжҳҜеҜ№иұЎпјҢзңҹжӯЈеҒҡеҲ°дәҶдёҖеҲҮзҡҶдёәеҜ№иұЎ жүҖд»ҘжҲ‘们еҶҚиҜҙеҜ№иұЎе°ұжңүдәӣжЁЎзіҠдәҶпјҢеҫҲеӨҡеҗҢеӯҰдјҡжҗһж··зұ»еһӢзҡ„еҜ№иұЎе’ҢеҜ№иұЎжң¬иә«иҝҷдёӘжҰӮеҝө...
еҰӮжһңжҳҜе®һдҫӢж–№жі•пјҢдёҚеҗҢзҡ„е®һдҫӢеҢ–пјҢе®ғ们引用зҡ„ең°еқҖжҳҜдёҚдёҖж ·зҡ„пјҢжҳҜе”ҜдёҖзҡ„гҖӮ //е®ҡд№үдёҖдёӘжһ„йҖ еҮҪж•° function People(name,age){ this.name=name; this.age=age; this.dothings=function(){ retrun this.name+this.age...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptж•°з»„гҖҒjsonеҜ№иұЎгҖҒeval()еҮҪж•°з”Ёжі•гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ дёҖгҖҒJavaScriptдёӯзҡ„ж•°з»„ ж•°з»„дҪҝз”Ё[]гҖҒnew Array()жҲ–new Array(count)иҝӣиЎҢеҲӣе»ә еҲӣе»әж•°з»„д№ӢеҗҺжҲ‘们еҸҜд»ҘеҜ№е…¶йқҷжҖҒ...
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJavaScriptзӣҙжҺҘи°ғз”ЁеҮҪж•°дёҺcallи°ғз”Ёзҡ„еҢәеҲ«гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ зӣҙжҺҘи°ғз”Ё зӣҙжҺҘи°ғз”ЁеҮҪж•°жҳҜжңҖеёёи§Ғ жңҖжҷ®йҖҡзҡ„ж–№ејҸ,зӣҙжҺҘд»ҘеҮҪж•°йҷ„еҠ зҡ„еҜ№иұЎдҪңдёәи°ғз”ЁиҖ…, еңЁеҮҪж•°еҗҺжӢ¬еҸ·еҶ…дј е…ҘеҸӮж•°жқҘи°ғз”ЁеҮҪж•° дҫӢеҰӮ:...