- 浏览: 290768 次
-

最新评论
-
com_xpp:
思创工作一年小结 -
aijuans1:
思创
思创工作一年小结 -
mixer_a:
一切都是对象
JavaScript 也可以面向对象 -
dyllove98:
不错,面向对象就容易阅读和理解
JavaScript 也可以面向对象 -
spyker:
楼主男人女人?
舞蹈和编程的一点乱想








相关推荐
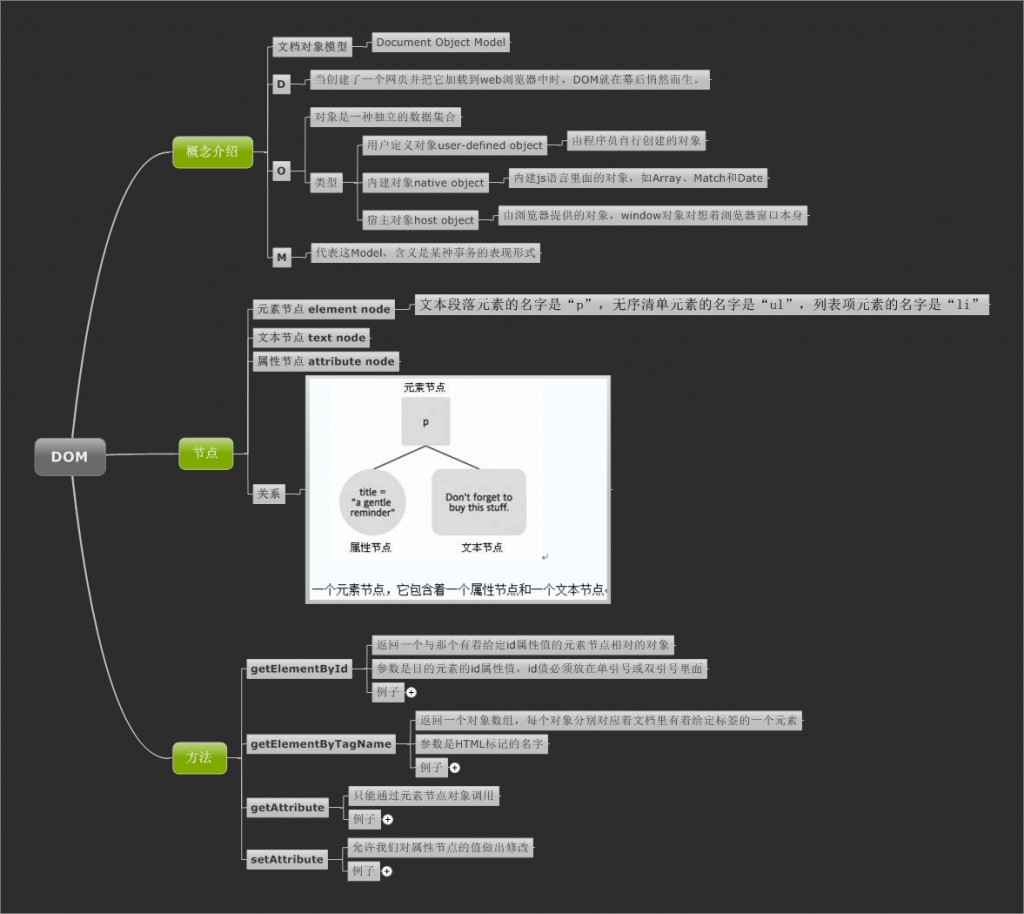
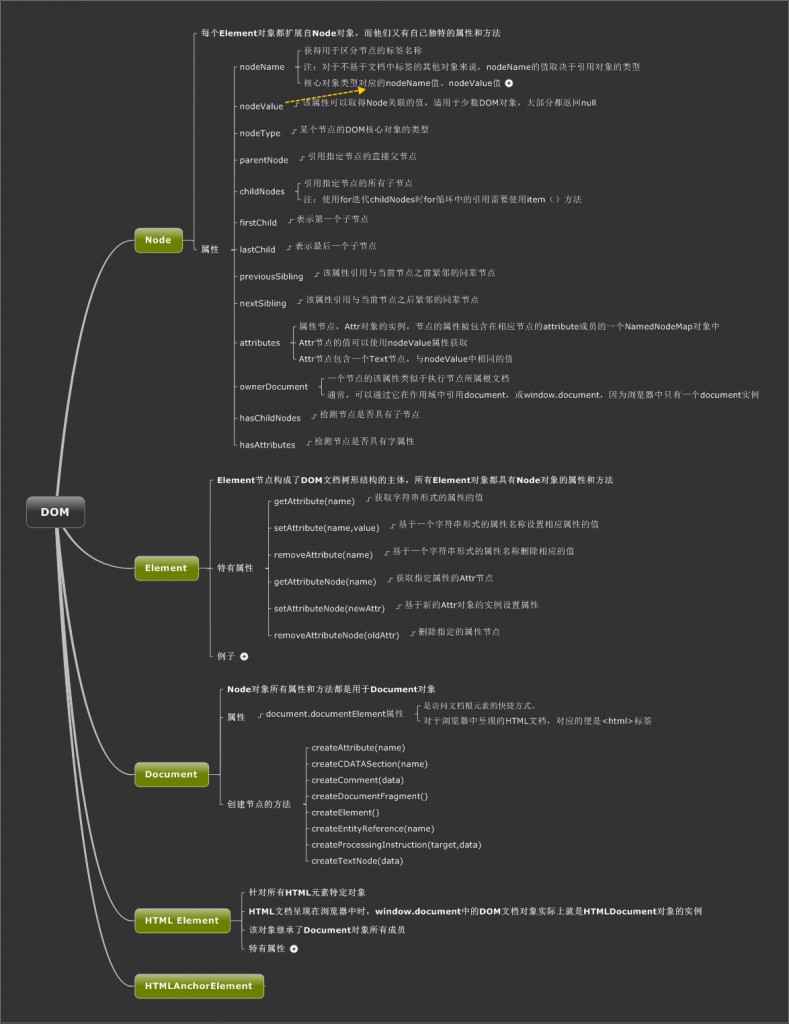
javascript DOM知识点汇总,(需要使用xmind打开),xmind软件下载地址:
javascript DOM知识点汇总,需要使用xmind编辑器打开,内部附有xmind下载路径
当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model)。文档对象模型定义访问和处理HTML文档的标准方法,本篇文章给大家介绍javascript dom 学习总结(五),感兴趣的朋友一起学习吧
对《JavaScript+DOM编程艺术》一书内容进行了详细的总结,适用于复习,梳理知识点,是我一直想要的,word文档。
DOM添加元素,使用节点属性 DOM添加元素,使用节点属性 Item 1 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]一、DOM基础1.节点(node)层次Document--最顶层的节点,所有的其他节点都是附属于它的。...
最近我在做一些有用到DOM的练习时,发现自己的DOM知识非常零散(一直以为掌握的很好),可能有很多朋友都觉得,DOM嘛,也就调用调用几个方法,或者我直接使用jQuery,根本不用考虑DOM的细节。是,这也没错,jQuery对...
开发工具与关键技术:Adobe Dreamweaver JavaScript 文档对象模型知识点总结
本文是基础知识系列的第三篇文章,主要介绍javascript中BOM,DOM的一些心得总结,非常实用,有需要的朋友可以参考下
JavaScript中所有知识点总结大全,适合初学者,更适合用来复习.
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。 二、学习BOM学什么 我们将学到与浏览器窗口交互的一些对象,例如可以移动、调整浏览器大小的...
JavaScript 数组 JavaScript 函数基础 Javascript 运算符 JavaScript 流程控制 JavaScript 正则表达式 JavaScript 字符串函数 JavaScript 数据类型 JavaScript 变量 Window 对象 DOM 基本操作 由于上面的...
JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的。 一、基础知识: 1.[removed](“”); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:document->...
JavaScript电子书,包括了JavaScript的大部分知识,可以帮助读者快速入门。内容如下: 第1章 JavaScript语言概述 1.1 JavaScript是什么 1.1.1 JavaScript简史 1.1.2 JavaScript有何特点 1.2 JavaScript能做什么 ...
通过Xmind思维导图的形式,总结了包含了js中变量、关键字、数据类型、选择结构、循环结构、函数、数组、字符串、DOM、事件、BOM、Json、正则、AJAX内容的基础知识。
前言要学习事件的基础内容,请看先本人的这篇基础文章:JavaScript基础:事件对象Event和冒泡知识难度不大,只是大家需要系统地学习。知识点主要包括以下几
前端知识点总结 1. HTML(超文本标记语言):用于创建网页的标记语言,包含标签、属性、文本等元素,用于描述网页的结构和内容。 2. CSS(层叠样式表):用于美化网页的样式语言,包含选择器、属性和值,用于描述...
Ajax由html、javascript技术、dhtml和DOM组成这个方法可以将web界面转化成交互性的ajax应用程序
vue3.0自定义指令(drectives)知识点总结 在大多数情况下,你都可以操作数据来修改视图,或者反之。但是还是避免不了偶尔要操作原生 DOM,这时候,你就能用到自定义指令。 举个例子,你想让页面的文本框自动聚焦...
引用后CSS文件仍然是独立的,不会受到包括HTML和JavaScript任何方法和函数的影响,如果CSS文件中涉及到文件路径的相对位置,那么也是以CSS文件所在的文件路径位置为准,而非引用它的HTML文件的文件路径位置。...